「Vue.js」の「VeeValidate」プラグインを使用して、バリデーションメッセージを日本語で表示する方法を紹介します。
【注意】
解説は「Vue.js」のスタンドアロン版を使用して解説します。単一ファイルコンポーネント版ではないので注意してください。
はじめに
「VeeValidate」を使用することで簡単にバリデーションの処理を行うことができるようになります。ただし、バリデーション結果として表示されるメッセージが、デフォルトでは英語で表示される動作になります。
英語以外を表示するための設定として、以下に記載する情報を設定する必要があります。
- 「ロケール情報」を設定する。
- 「バリデーションメッセージ」を設定する。
- 「項目名」を設定する。
それぞれの設定方法とサンプルコードを確認しながら、最終的には、「日本語のバリデーションメッセージを表示する」ところまでを紹介していきます。
環境
- Vue.js:2.6.10
- VeeValidate:2.2.4
サンプルプログラムを作成する
はじめに、動作確認に使用するためのサンプルプログラムを作成します。ここで作成したプログラムを使用して説明をしていきます。
ソースコード
以下に記載するソースコードを任意のHTML形式のファイルとして保存して、ブラウザで表示します。何も入力しない状態で「送信」を押下してみてください。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>VeeValidate - 日本語表示</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vee-validate@2.2.4/dist/vee-validate.js"></script>
</head>
<body>
<div id="app">
<input type="text" name="name" v-validate="'required'" />
<span v-if="errors.has('name')">{{ errors.first('name') }}</span>
<div>
<button type="button" @click="onSubmit">送信</button>
</div>
</div>
<script>
Vue.use(VeeValidate);
var app = new Vue({
el: "#app",
data() {
return {
name: ""
};
},
methods: {
onSubmit: function() {
this.$validator.validateAll();
}
}
});
</script>
</body>
</html>実行結果
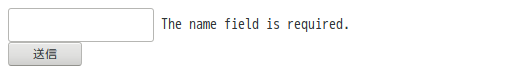
表示結果は、以下に記載する画面が表示されます。
この時点では、「ロケール設定」をしていないため、デフォルトのバリデーションメッセージとして英語が表示されます。

ここまでの動作結果を確認するためのサンプルは、こちらから確認することもできます。
バリデーションメッセージとロケール情報を設定する
先ほどのサンプルプログラムを使用して、「バリデーションメッセージ」、「ロケール情報」を設定します。片方だけ設定しても表示するメッセージは、日本語にならないため両方設定するようにしてください。
バリデーションメッセージを設定する
「バリデーションメッセージ」の設定方法は、HTMLの「headタグ」へ以下に記載する項目を追加します。
<script src="https://cdn.jsdelivr.net/npm/vee-validate@2.2.4/dist/locale/ja.js"></script>「ja.js」と設定している箇所が、日本語の「バリデーションメッセージ」になります。
ロケール情報を設定する
「ロケール情報」の設定方法は、「Vue.use(VeeValidate)」を指定している箇所を以下に記載する内容に修正します。
Vue.use(VeeValidate, {locale: 'ja'});「locale: 'ja'」と設定している箇所が、日本語の「ロケール情報」になります。
ソースコード
修正後のソースコード全体を以下に記載します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>VeeValidate - 日本語表示</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vee-validate@2.2.4/dist/vee-validate.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vee-validate@2.2.4/dist/locale/ja.js"></script>
</head>
<body>
<div id="app">
<input type="text" name="name" v-validate="'required'" />
<span v-if="errors.has('name')">{{ errors.first('name') }}</span>
<div>
<button type="button" @click="onSubmit">送信</button>
</div>
</div>
<script>
Vue.use(VeeValidate, { locale: "ja" });
var app = new Vue({
el: "#app",
data() {
return {
name: ""
};
},
methods: {
onSubmit: function() {
this.$validator.validateAll();
}
}
});
</script>
</body>
</html>実行結果
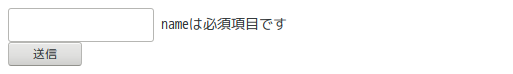
表示結果は、以下に記載する画面が表示されます。
バリデーションメッセージが日本語として表示できるようになりました。ただし、項目名が英語のままになっているため、もう少し修正が必要になります。

【注意】
正しくは「項目名」が英語で表示されているのではなく、「inputタグ」の「name属性」の値が表示されています。
ここまでの動作結果を確認するためのサンプルは、こちらから確認することもできます。
項目名を設定する
先ほどの、「バリデーションメッセージ」、「ロケール情報」を設定したプログラムを使用して、「項目名」も日本語となるよう設定します。
設定方法は、以下に記載する方法があります。
- 「辞書」を設定する。
- 「data-vv-as」を設定する。
両方設定した場合は、「data-vv-as」で指定されている値が優先的に使用されます。
辞書を設定する
「辞書」の設定方法は、「Vue.use(VeeValidate)」を指定している箇所を以下に記載する内容に修正します。
Vue.use(VeeValidate, {
locale: "ja",
dictionary: {
ja: {
attributes: {
name: "名称!"
}
}
}
});「dictionary」の「ja」の「attributes」に設定している箇所が、日本語の「辞書」を設定している情報になります。
data-vv-asを設定する
「data-vv-as」の設定方法は、「inputタグ」に「data-vv-as」を追加して、以下に記載する内容に修正します。
<input type="text" name="name" v-validate="'required'" data-vv-as="名称" />「data-vv-as="名称"」と設定している箇所が、日本語の「項目名」として表示される内容になります。
ソースコード
修正後のソースコード全体を以下に記載します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>VeeValidate - 日本語表示</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vee-validate@2.2.4/dist/vee-validate.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vee-validate@2.2.4/dist/locale/ja.js"></script>
</head>
<body>
<div id="app">
<input
type="text"
name="name"
v-validate="'required'"
data-vv-as="名称"
/>
<span v-if="errors.has('name')">{{ errors.first('name') }}</span>
<div>
<button type="button" @click="onSubmit">送信</button>
</div>
</div>
<script>
Vue.use(VeeValidate, {
locale: "ja",
dictionary: {
ja: {
attributes: {
name: "名称!"
}
}
}
});
var app = new Vue({
el: "#app",
data() {
return {
name: ""
};
},
methods: {
onSubmit: function() {
this.$validator.validateAll();
}
}
});
</script>
</body>
</html>
実行結果
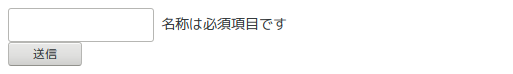
表示結果は、以下に記載する画面が表示されます。
バリデーションメッセージが項目名も含めて、日本語として表示できていることを確認できるようになりました。

「data-vv-as」に指定されている値が優先的に使用されていることも確認できます。「辞書」が使用されていることを確認するために、「data-vv-as」の属性を削除した場合の動作も確認してみてください。
ここまでの動作結果を確認するためのサンプルは、こちらから確認することもできます。
まとめ
「Vue.js」のバリデーションするためのプラグインとして使用する「VeeValidate」の紹介をしました。
「VeeValidate」を使用して日本語以外のロケール情報を設定することでもできます。使用するロケールに合わせて変更してみてください。あらかじめ用意されているロケール情報は「こちら」から確認できます。

