今回は、JavaScriptで和暦を表示する方法を紹介します。
検証環境
検証に使用した環境/ライブラリを次に記載します。
- Google Chrome
- バージョン:112.0.5615.138(Official Build)(64 ビット)
- Google Chrome(Android)
- バージョン:112.0.5615.135(Android 13)
- Firefox
- バージョン:102.10.0esr(64 ビット)
動作例
動作例とソースコードは、次のサイトで確認することができます。

和暦を表示する(Intl.DateTimeFormat)
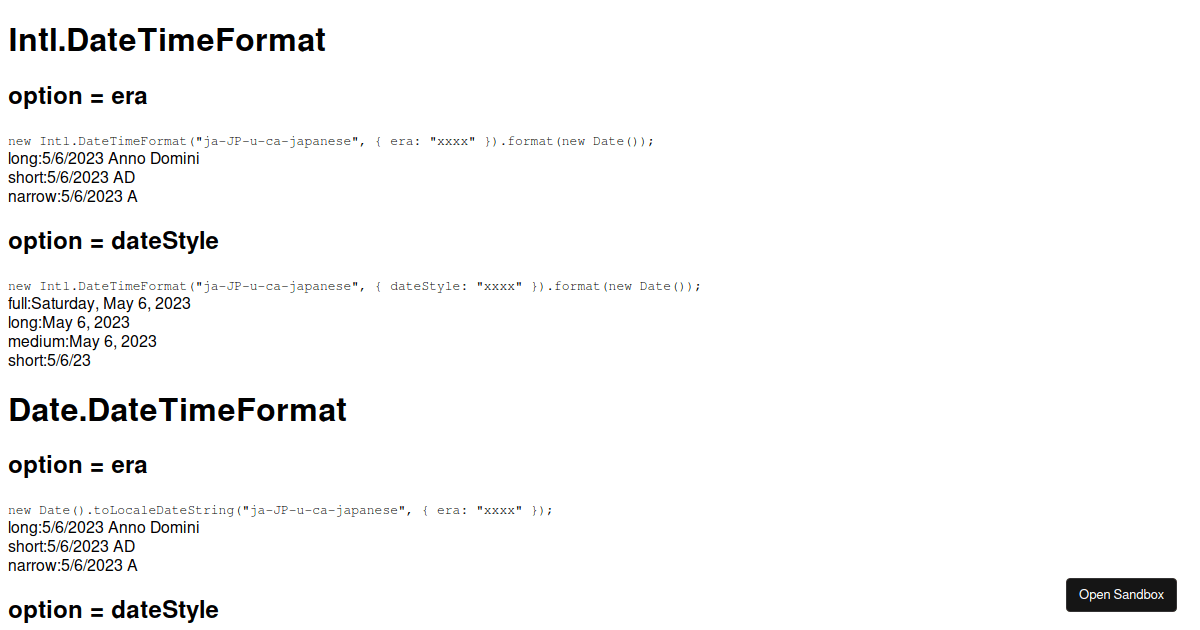
「Intl.DateTimeFormat」を使用して和暦を表示するためのプログラム例は、次のようになります。
new Intl.DateTimeFormat('ja-JP-u-ca-japanese', {era: 'short'}).format(new Date())1番目の引数は、ロケール情報として「ja-JP-u-ca-japanese」を指定します。2番目の引数は、オプション情報として「era」を指定します。eraには、次の値を指定することができます。
- long
- short
- narrow
それぞれの出力結果は、次のようになります。
long = 令和5/5/7
short = 令和5/5/7
narrow = R5/5/7オプション情報として「dateStyle」を指定することもできます。dateStyleには、次の値を指定することができます。
- full
- long
- medium
- short
それぞれ出力結果は、次のようになります。
full = 令和5年5月7日日曜日
long = 令和5年5月7日
medium = 令和5年5月7日
short = R5/5/7和暦を表示する(Date.toLocaleDateString)
「Date.toLocaleDateString」を使用して和暦を表示するためのプログラム例は、次のようになります。
new Date().toLocaleDateString("ja-JP-u-ca-japanese", { era: "short" });1番目の引数は、ロケール情報として「ja-JP-u-ca-japanese」を指定します。2番目の引数は、オプション情報として「era」を指定します。
オプション情報には、「Intl.DateTimeFormat」と同じものを指定することができます。
注意事項
特定オプションの場合は、各ブラウザにより出力結果が違います。使用するときは注意してください。
eraオプション
オプション情報に「era」を指定したときは、出力結果が違います。検証環境に記載したブラウザと指定したパラメータでの動作をまとめると次のようになります。
long
「era = long」を指定したときの出力結果は、次のようになります。
| ブラウザ | 出力結果 |
|---|---|
| Google Chrome | 令和5/5/7 |
| Google Chrome(Android) | 5/5/7 |
| Firefox | 令和5/5/7 |
short
「era = short」を指定したときの出力結果は、次のようになります。
| ブラウザ | 出力結果 |
|---|---|
| Google Chrome | 令和5/5/7 |
| Google Chrome(Android) | 令和5/5/7 |
| Firefox | R5/5/7 |
narrow
「era = narrow」を指定したときの出力結果は、次のようになります。
| ブラウザ | 出力結果 |
|---|---|
| Google Chrome | R5/5/7 |
| Google Chrome(Android) | R5/5/7 |
| Firefox | R5/5/7 |
まとめ
JavaScriptを使用して和暦を表示する方法を紹介しました。指定したオプションによりブラウザごとに動作の違いがあるため注意してください。
参考資料
和暦を表示するためのメソッドなどの詳細は、次のサイトも参考にしてください。
指定可能なオプションについては、「Intl.DateTimeFormat(コンストラクタ)」に記載されているため参考にしてください。
- Intl.DateTimeFormat
- Intl.DateTimeFormat(コンストラクタ)
- Date.toLocaleDateString

