今回は、サーバ側で動作するサーバサイドの技術の1つであるJava Servlet(単純にServlet、サーブレットと呼ぶことが多いです)を使用した、Webアプリケーションを開発方法を紹介していきます。
検証環境
検証に使用した環境/ライブラリを次に記載します。
- OS
- バージョン:Windows 10(1909)
- 統合開発環境(Pleiades All in One Eclipse)
- バージョン:2020-12
- Java
- バージョン:11
- Webコンテナ(Apache Tomcat)
- バージョン:9.0.41
- Java Servlet
- バージョン:4.0
開発環境の構築
開発環境はEclipseを使用します。開発環境の構築については、次の記事を参考にして設定してください。

プロジェクトの作成
新しいプロジェクトの作成を、次の手順で実施します。
- メニューバーの「ファイル」を選択します。
- 「新規」、「その他」の順番で選択します。
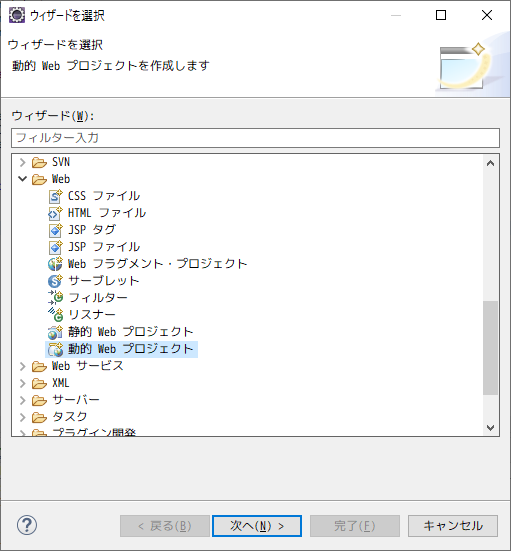
選択すると、「ウィザードを選択」の画面が表示されます。

「ウィザードを選択」の画面で、次の手順で作成するプロジェクト種類を選択します。
- 「Web」、「動的Webプロジェクト」の順番で選択して、「次へ」を押下します。
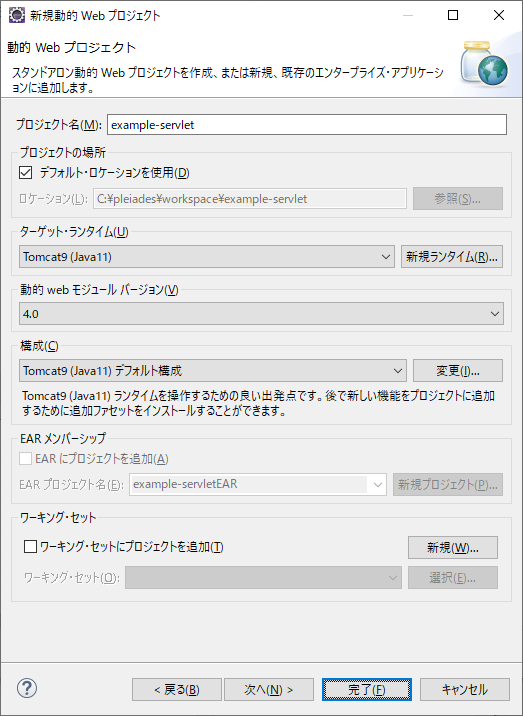
「新規動的Webプロジェクト」の画面で、次のように入力します。入力後は、「完了」ボタンを押下します。

- プロジェクト名
- example-servlet
- ターゲットランタイム
- Tomcat9(Java11)
- 動的Webモジュールバージョン
- 4.0
- 構成
- Tomcat9(Java11)デフォルト構成
- 上記以外
- デフォルトのままにします。
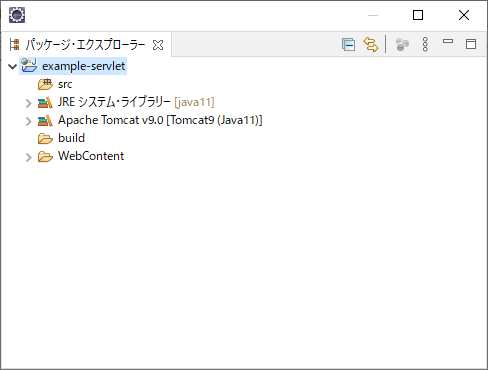
作成が完了すると、「パッケージエクスプローラー」のタブ画面に、作成したプロジェクトの情報が表示されます。

Javaクラスの作成
Servletを処理するためのJavaクラスの作成を、次の手順で実施します。
- 「パッケージエクスプローラー」のタブ画面から、作成したプロジェクトを選択して「右クリック」を押下します。
- 表示されたメニュー画面から、「新規」、「クラス」の順番で選択します。
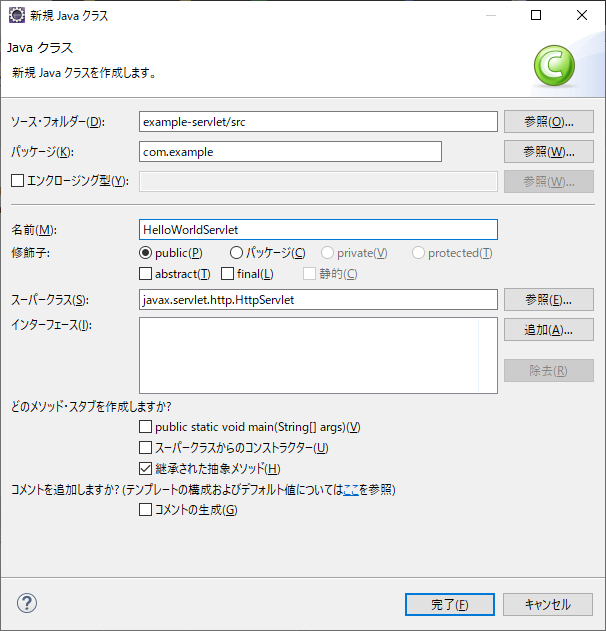
選択すると、「新規Javaクラス」の画面が表示されます。

「新規Javaクラス」の画面で、次のように入力します。入力後は、「完了」ボタンを押下します。
- パッケージ名
- com.example
- 名前
- HelloWorldServlet
- スーパークラス
- javax.servlet.http.HttpServlet
- 上記以外
- デフォルトのままにします。
作成が完了すると、「パッケージエクスプローラー」のタブ画面に、次のような情報が表示されます。

Servlet処理の作成
Servletの処理を作成していきます。処理内容は、Webブラウザに「Hello World!」を出力する処理になります。
作成したHelloWorldServlet.javaファイルを表示して、次のような処理を実施します。
package com.example;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/")
public class HelloWorldServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
PrintWriter w = resp.getWriter();
w.write("<html>");
w.write("<body>");
w.write("<div>Hello World!</div>");
w.write("</body>");
w.write("</html>");
}
}@WebServletは、アクセスするときのServletのURLのパスの指定になります。
@WebServletの指定方法は、Servletのバージョン3.0から使用できるようになった機能です。
protected void doGet(HttpServletRequest req, HttpServletResponse resp)は、Webブラウザから画面を表示するときのリクエスト(GETリクエスト)が行われたときの処理になります。処理内容は、レスポンス情報に出力するHTMLの内容の指定になります。
サーバーの起動
作成した処理を確認するため、次の手順でサーバーの起動を実施します。
- 「パッケージエクスプローラー」のタブ画面からプロジェクトを選択して、「右クリック」を押下します。
- 「実行」、「サーバーで実行」の順番で選択します。
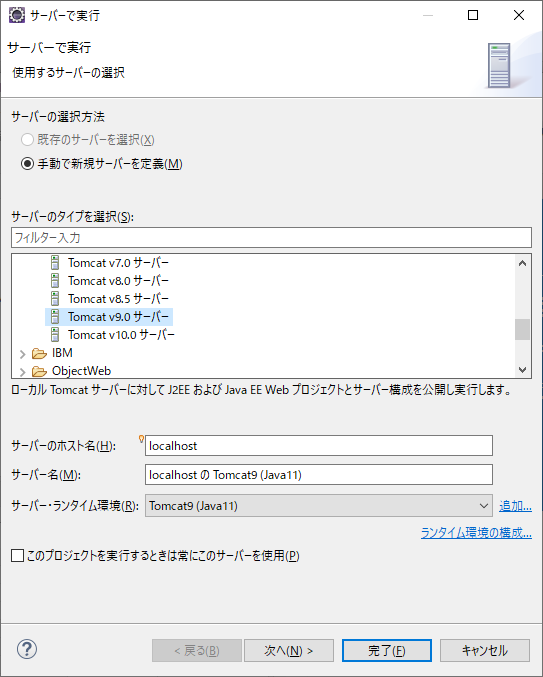
選択すると、「サーバーで実行」の画面が表示されます。

「サーバーで実行」の画面で、次のように入力します。入力後は、「完了」ボタンを押下します。
- サーバーのタイプを選択
- 「Apache」、「Tomcat v9.0 サーバー」の順番で選択します。
- 上記以外
- デフォルトのままにします。
作成が完了すると、「コンソール」のタブ画面にサーバー起動に関わる情報が出力されます。次のような情報が出力されていると、起動に成功しています。
情報: サーバーの起動 [xxxx]msWebブラウザで確認
Webブラウザを使用して画面の表示確認を、次の手順で実施します。
- 任意のWebブラウザを起動します。
- URL入力欄に、
http://localhost:8080/example-servlet/を入力します。

まとめ
今回は、Servletを使用したWebアプリケーションの作成から実行方法までを紹介しました。

