今回は、サーバ側で動作するサーバサイドの技術の1つである、JSP(JavaServer Pages)を使用した、Webアプリケーションを開発方法を紹介していきます。
検証環境
検証に使用した環境/ライブラリを次に記載します。
- OS
- バージョン:Windows 10(1909)
- 統合開発環境(Pleiades All in One Eclipse)
- バージョン:2020-12
- Java
- バージョン:11
- Webコンテナ(Apache Tomcat)
- バージョン:9.0.41
- JavaServer Pages
- バージョン:2.2
開発環境の構築
開発環境はEclipseを使用します。開発環境の構築については、次の記事を参考にして設定してください。

プロジェクトの作成
新しいプロジェクトの作成を、次の手順で実施します。
- メニューバーの「ファイル」を選択します。
- 「新規」、「その他」の順番で選択します。
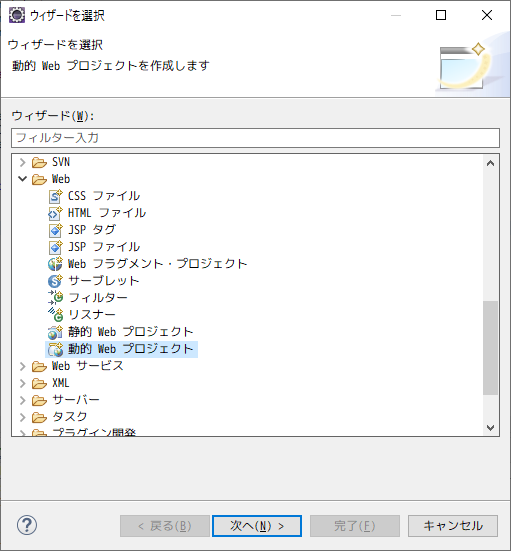
選択すると、「ウィザードを選択」の画面が表示されます。

「ウィザードを選択」の画面で、次の手順で作成するプロジェクト種類を選択します。
- 「Web」、「動的Webプロジェクト」の順番で選択して、「次へ」を押下します。
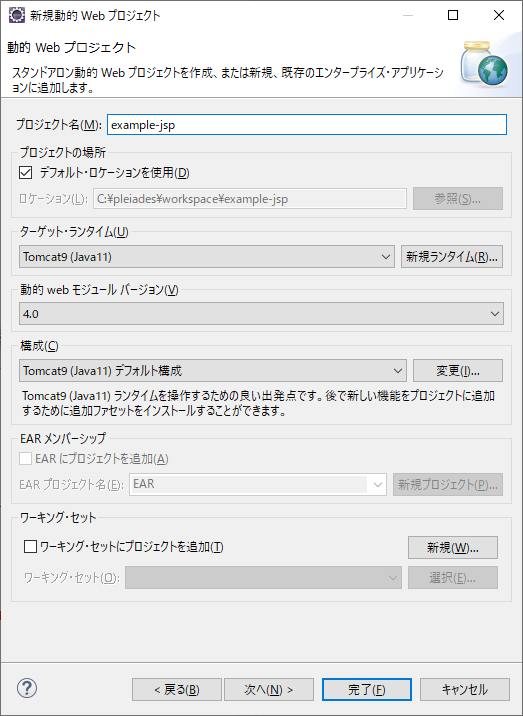
「新規動的Webプロジェクト」の画面で、次のように入力します。入力後は、「完了」ボタンを押下します。

- プロジェクト名
- example-jsp
- ターゲットランタイム
- Tomcat9(Java11)
- 動的Webモジュールバージョン
- 4.0
- 構成
- Tomcat9(Java11)デフォルト構成
- 上記以外
- デフォルトのままにします。
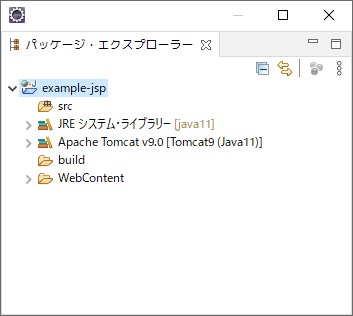
作成が完了すると、「パッケージエクスプローラー」のタブ画面に、作成したプロジェクトの情報が表示されます。

JSPファイルの作成
JSPを処理するためのファイルを、次の手順で作成します。
- 「パッケージエクスプローラー」のタブ画面から、作成したプロジェクトの「WebContent」を選択して「右クリック」を押下します。
- 表示されたメニュー画面から、「新規」、「その他」の順番で選択します。
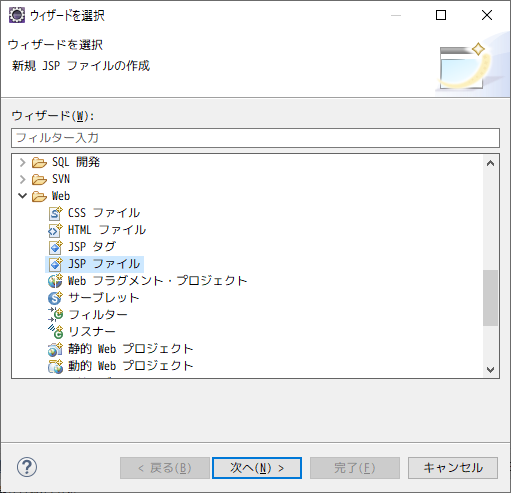
選択すると、「ウィザードを選択」の画面が表示されます。

「ウィザードを選択」の画面で、次の手順で種類を選択します。
- 「Web」、「JSPファイル」の順番で選択して、「次へ」を押下します。

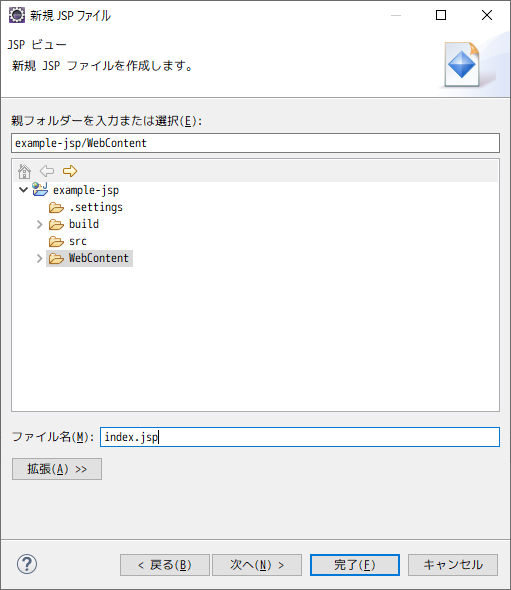
「新規JSPファイル」の画面で、次のように入力します。入力後は、「完了」ボタンを押下します。
- ファイル名
- index.jsp
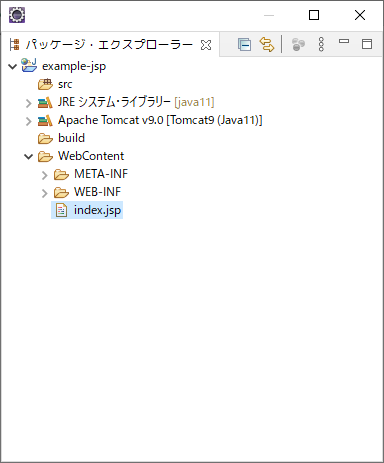
作成が完了すると、「パッケージエクスプローラー」のタブ画面に、次のような情報が表示されます。

JSP処理の作成
JSPの処理を作成していきます。処理内容は、Webブラウザに「Hello World JSP!」を出力する作成していきます。
作成したindex.jspファイルを表示して、次のような処理を実装します。
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div>Hello World JSP!</div>
</body>
</html><%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>は、JSPを処理するためのpageディレクティブというものになります。指定している情報は、次のようになります。
- contentType
- MIMEタイプ、エンコーディング方法を指定することができます。未指定の場合は、「text/html; charset=ISO-8859-1」になります。
- マルチバイトを使用する場合は、「charset=UTF-8」などを指定しないと文字化けが発生する原因となります。
- pageEncoding
- ソースコードのエンコーディング方法を指定することができます。未指定の場合は、「ISO-8859-1」になります。
- マルチバイトを使用する場合は、「UTF-8」などを指定しないと文字化けが発生する原因となります。
サーバーの起動
作成した処理を確認するため、次の手順でサーバーの起動を実施します。
- 「パッケージエクスプローラー」のタブ画面からプロジェクトを選択して、「右クリック」を押下します。
- 「実行」、「サーバーで実行」の順番で選択します。
選択すると、「サーバーで実行」の画面が表示されます。

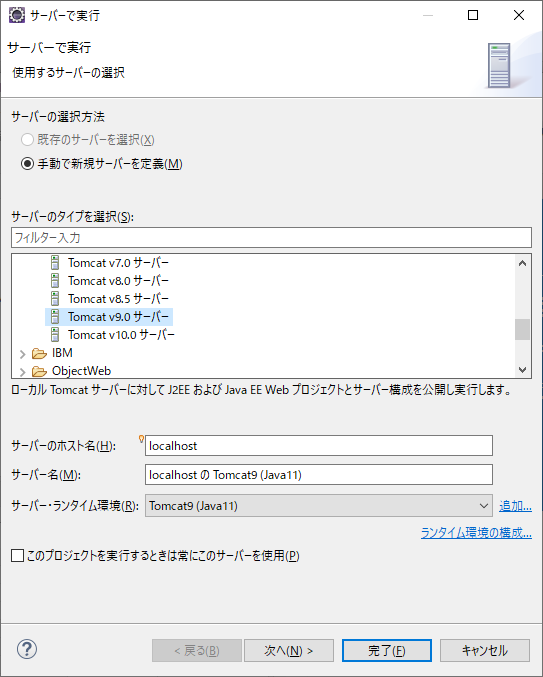
「サーバーで実行」の画面で、次のように入力します。入力後は、「完了」ボタンを押下します。
- サーバーのタイプを選択
- 「Apache」、「Tomcat v9.0 サーバー」の順番で選択します。
- 上記以外
- デフォルトのままにします。
作成が完了すると、「コンソール」のタブ画面にサーバー起動に関わる情報が出力されます。次のような情報が出力されていると、起動に成功しています。
情報: サーバーの起動 [xxxx]msWebブラウザで確認
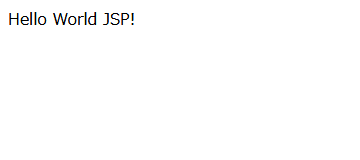
Webブラウザを使用して画面の表示確認を、次の手順で実施します。
- 任意のWebブラウザを起動します。
- URL入力欄に、
http://localhost:8080/example-jsp/、または、http://localhost:8080/example-jsp/index.jspを入力します。

まとめ
今回は、JSPを使用したWebアプリケーションの作成から実行方法までを紹介しました。

