今回は、Vue.js + Vuelidateを使用して入力項目のエラーメッセージを日本語で表示する方法を紹介していきます。
検証環境
検証に使用した環境/ライブラリを次に記載します。
- Vue.js
- バージョン:3.2.45
- Vuelidate
- バージョン:2.0.0
- Vue-i18n
- バージョン:9.2.2
動作例
プロジェクト情報の詳細と動作例は、次のサイトで確認することができます。
https://codesandbox.io/p/sandbox/vue-js-v3-x-vuelidate-v3-x-vue-i18n-v9-x-u1boif
プログラム内容
エラーメッセージを表示する
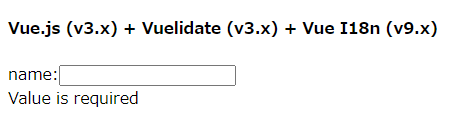
入力項目のエラーメッセージを表示する処理を作成します。実装例は、次のようになります。日本語で表示する処理を実装していないため、デフォルトのエラーメッセージが表示されます。
【src/App.vue】
<template>
<div>
<form>
<div>
<label>name:</label>
<input type="text" v-model="name" @blur="v$.name.$touch" />
<div v-for="error of v$.name.$errors" :key="error.$uid">
<div>{{ error.$message }}</div>
</div>
</div>
</form>
</div>
</template>
<script>
import { useVuelidate } from "@vuelidate/core";
import { required } from "@vuelidate/validators";
export default {
name: "App",
setup() {
return { v$: useVuelidate() };
},
data() {
return {
name: "",
};
},
validations() {
return {
name: { required },
};
},
};
</script>画面の表示例は、次のようになります。

日本語メッセージを表示する
入力項目のエラーメッセージを日本語で表示するため、Vue-i18nを使用します。Vue-i18nを使用した実装例は、次のようになります。
【src/utlis/i18n-validators.js】
import * as validators from "@vuelidate/validators";
import { createI18n } from "vue-i18n";
const messages = {
ja: {
validations: {
required: "{property}は必須です。"
}
}
};
const i18n = createI18n({
locale: "ja",
fallbackLocale: "ja",
messages
});
const { createI18nMessage } = validators;
const withI18nMessage = createI18nMessage({
t: i18n.global.t.bind(i18n)
});
export const required = withI18nMessage(validators.required);実装方法については、公式サイトにもサンプルがあるため確認してみてください。
Advanced usage | Vuelidate
A simple, but powerful, lightweight model-based validation for Vue.js 3 and 2.
【src/App.vue】
実装した制約情報を使用するようにするため、次のように修正します。
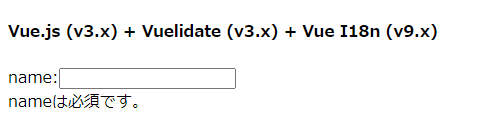
import { required } from "./utlis/i18n-validators.js";修正後のエラーメッセージの表示は、次のようになります。

項目名を日本語で表示する
項目名を日本語で表示するためメッセージ定義を修正します。実装例は、次のようになります。
【src/utlis/i18n-validators.js】
import * as validators from "@vuelidate/validators";
import { createI18n } from "vue-i18n";
const messages = {
ja: {
property: {
name: "名称",
},
validations: {
required: (ctx) => {
return ctx.linked("property." + ctx.named("property")) + "は必須です。";
},
},
},
};
const i18n = createI18n({
locale: "ja",
fallbackLocale: "ja",
messages,
});
const { createI18nMessage } = validators;
const withI18nMessage = createI18nMessage({
t: i18n.global.t.bind(i18n),
});
export const required = withI18nMessage(validators.required);項目名を表示するためのメッセージを追加しています。
property: {
name: "名称",
},制約のメッセージを次のように修正しています。
required: (ctx) => {
return ctx.linked("property." + ctx.named("property")) + "は必須です。";
},メッセージの取得処理は、次の動作になります。
- 「ctx.named」に「"property"」を指定すると「name」の値を取得できます。
- 「ctx.linked」に「"property."」と「ctx.named」で取得した値を指定すると「名称」の値を取得できます。
最後に取得した文字列とエラーメッセージを連結することで項目名も日本語で表示できるメッセージを取得できます。
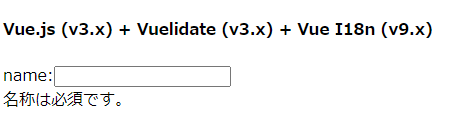
修正後のエラーメッセージの表示は、次のようになります。

まとめ
Vue.js + Vuelidate + Vue I18nを使用したエラーメッセージを日本語で表示する方法を紹介しました。
参考資料
- Vuelidate(i18-support)
- Vue I18n(messages-functions)

